Der Form Editor dient der Erstellung eigener Dialoge, welche weit über die standardmäßige OK/Abbrechen-Funktion hinausgehen. Dazu wird eine eigene IDE mitgeliefert, über welche sich solche Dialoge bequem erstellen lassen. Die grafische Oberfläche des Dialogs lässt sich einfach per Maus anpassen, während der eigentliche Funktionscode mit DelphiSkript erstellt wird.
In diesem Tutorial erhalten Sie Informationen zu folgenden Themen:
- Aufbau der IDE
- Tipps zur Nutzung
- Beispielanleitung zur Erstellung einer Form
- Nutzung von Projektvariablen
Das Form Editor-Command
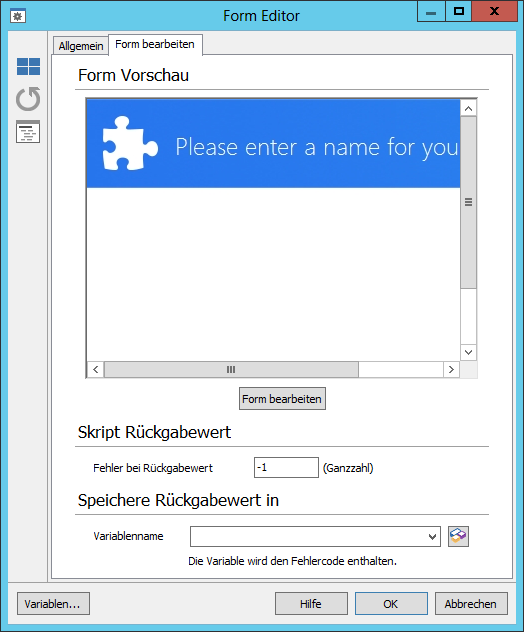
Um den Form Editor zu öffnen, nutzen Sie das Client Command "Form editor" unterhalb der Dialogs-Kategorie im Client Command-Editor (siehe Kategorie Dialogs). Anschließend öffnet sich ein erster Dialog, in welchem eine Vorschau zu finden ist. Diese Vorschau zeigt die Oberfläche des Dialogs, welcher mit dem Form Editor erstellt wurde. Wurde noch kein eigener Dialog erstellt, wird ein Standard-Dialog eingeblendet. Über den Button Form bearbeiten öffnet sich die bereits genannte IDE.

Unterhalb der Vorschau finden Sie zwei Variablen-Angaben. Der erste Wert gibt eine Zahl an. Wird diese Zahl von der Form per CloseForm![]() zurückgegeben wird, wird das komplette Client Command abgebrochen, da ein Fehler erzeugt wird. Der zweite Wert ist die Angabe einer Projekt-Variable, in welcher der Rückgabewert der Form gespeichert wird. Wird die Form nicht über den ersten Wert abgebrochen, so kann mit dem gespeicherten Wert in der angegebenen Variable der weitere Verlauf des Client Command gesteuert werden.
zurückgegeben wird, wird das komplette Client Command abgebrochen, da ein Fehler erzeugt wird. Der zweite Wert ist die Angabe einer Projekt-Variable, in welcher der Rückgabewert der Form gespeichert wird. Wird die Form nicht über den ersten Wert abgebrochen, so kann mit dem gespeicherten Wert in der angegebenen Variable der weitere Verlauf des Client Command gesteuert werden.