In diesem Best Practice möchten wir Ihnen anhand der Entwicklung eines ACMP Connectors aufzeigen, wie Sie PowerShell-Microservices für Ihre eigenen Projekte entwickeln und nutzen können. Als Beispiel-Projekt wird zur Veranschaulichung ein Connector entwickelt, mit dem die aktuellen Informationen zur Internationalen Raumstation (ISS) aus der öffentlichen REST API https://wheretheiss.at abgerufen und über die ACMP Public API als Asset im ACMP angelegt bzw. aktualisiert werden. Ziel ist es, die Positions- und Statusdaten der ISS regelmäßig zu synchronisieren und damit immer auf die aktuellen Informationen im System zugreifen zu können.
Entwicklungsumgebung
Als Entwicklungsumgebung für die Umsetzung dieses Beispiel-Projekts benötigen Sie:
- Eine aktuelle Version von Visual Studio Code
- Eine installierte PowerShell-Erweiterung in Visual Studio Code
- Eine installierte AESB Shell
- Eine erreichbare AESB Console
Entwicklungsumgebung einrichten
Sofern Sie Visual Studio Code mit der PowerShell-Erweiterung noch nicht installiert haben, befolgen Sie zunächst die Installationsanleitung von Microsoft.
Wenn Sie Visual Studio Code mit der PowerShell-Erweiterung installiert haben, können Sie die AESB Shell in Visual Studio Code einrichten:
- Legen Sie einen neuen Ordner im Datei-Explorer an.
- Klicken Sie mit einem Rechtsklick auf den neuen Ordner, um das Kontextmenü zu öffnen.
- Wählen Sie im Kontextmenü den Eintrag Mit Code öffnen aus, damit direkt das richtige Verzeichnis geöffnet wird.
- Erstellen Sie eine neue Datei mit der Endung .psm1 (z.B. Microservice.psm1). Bei dieser Datei handelt es sich um ein PowerShell-Modul, in dem nun die Businesslogik implementiert werden kann.
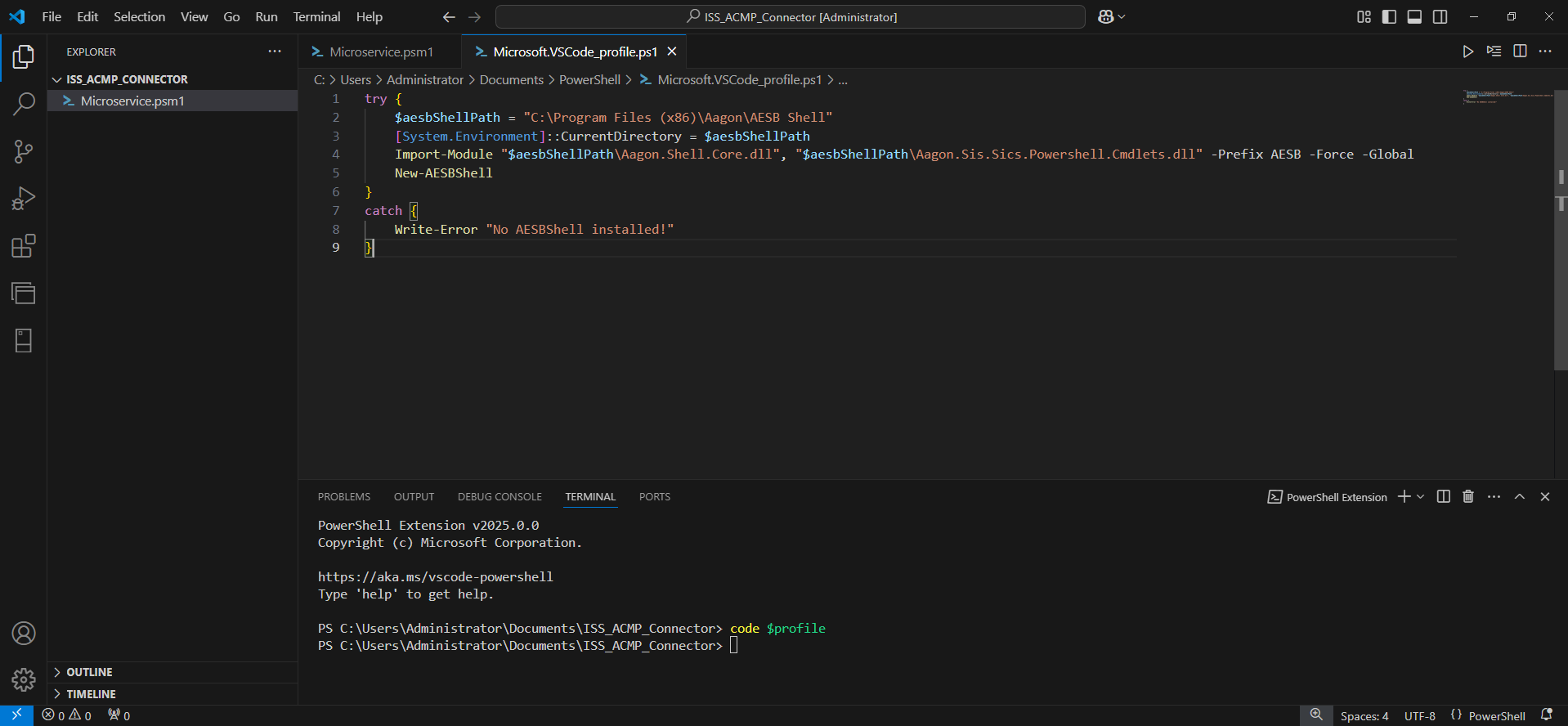
- Geben Sie im Terminal den Befehl code $profile ein und bestätigen Sie mit der Eingabetaste. Nun öffnet sich die Datei Microsoft.VSCode_profile.ps1, mit der Sie das verwendete PowerShell-Profil anpassen können.
- Fügen Sie den nachfolgenden Code in die Datei Microsoft.VSCode_profile.ps1 ein. Beachten Sie, dass der angegebene Pfad für die AESB Shell korrekt ist.
- Drücken Sie Strg + S, um die Datei zu speichern.
- Starten Sie Visual Studio Code anschließend neu.
2
3
4
5
6
7
8
9
$aesbShellPath = "C:\Program Files (x86)\Aagon\AESB Shell"
[System.Environment]::CurrentDirectory = $aesbShellPath
Import-Module "$aesbShellPath\Aagon.Shell.Core.dll", "$aesbShellPath\Aagon.Sis.Sics.Powershell.Cmdlets.dll" -Prefix AESB -Force -Global
New-AESBShell
}
catch {
Write-Error "No AESBShell installed!"
}

AESB Shell in Visual Studio Code einrichten
Als Ergebnis wird in Visual Studio Code im Terminal-Bereich nun direkt die AESB Shell geladen. So können Sie ab jetzt einfach und effektiv neue Module entwickeln, um diese später in den Microservices zu nutzen.


