Die IDE
Aufteilung des Form Editors
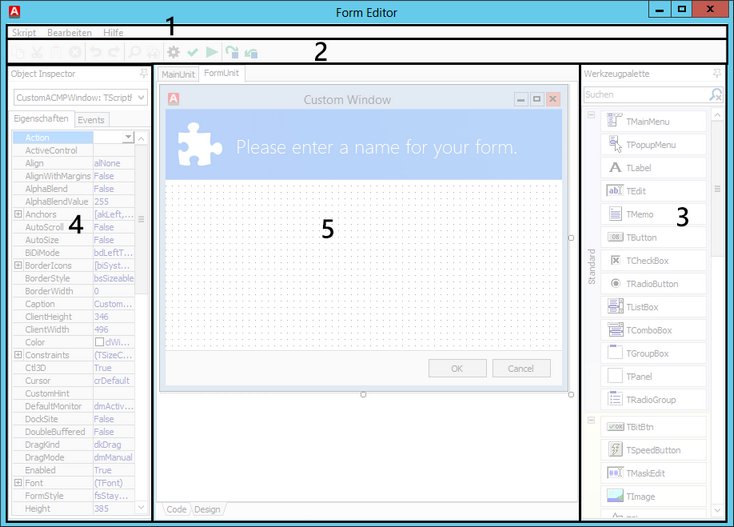
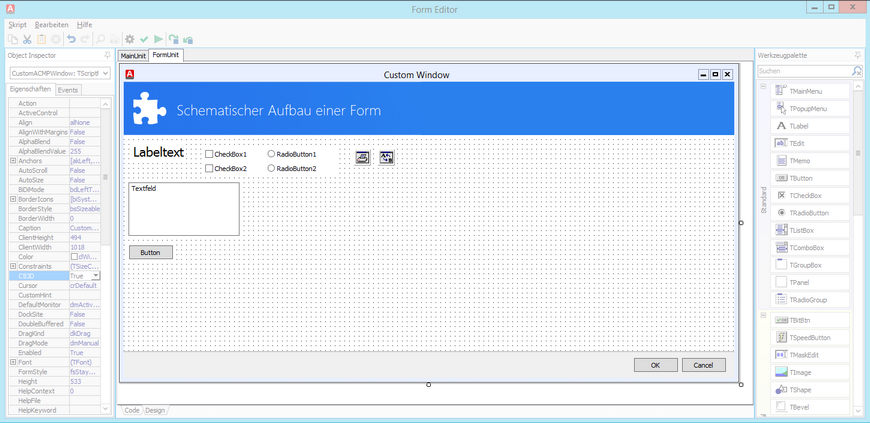
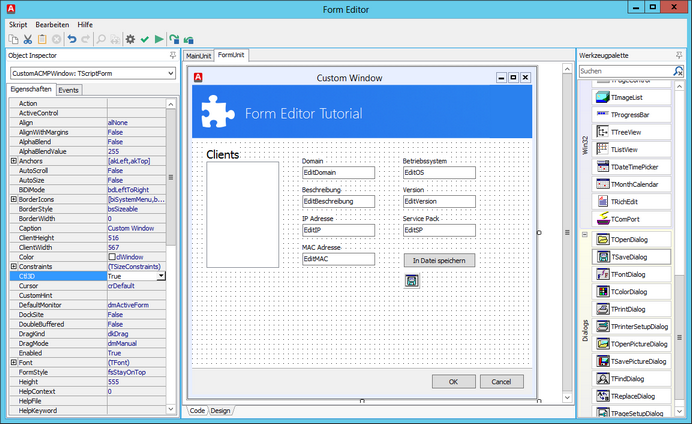
Nachdem Sie im vorigen Dialog den Button Form bearbeiten angeklickt haben, öffnet sich der Form Editor, über den Sie einen bereits bestehenden Dialog bearbeiten können. Andernfalls wird der Standard-Dialog zur Bearbeitung geöffnet.

Aufteilung der Benutzeroberfläche des Form Editors
Der Form Editor lässt sich in fünf Hauptbereiche aufteilen: Die Menüleiste (1), Schnellwahlleisten (2), Werkzeugpalette (3), Objekteigenschaften (Object Inspector) (4) und Arbeitsfläche (mit den Tabs Form und Quellcode) (5).
Menüleiste und Schnellwahlleiste
In der Menüleiste sind die drei Menüpunkte Skript, Bearbeiten und Hilfe zu finden.
Skript
Unterhalb dieses Menüpunktes finden Sie die Funktionen Code generieren, Syntax überprüfen und Ausführen. Diese Funktionen dienen dem automatischen Erstellen, Überprüfen und Testen der Form.
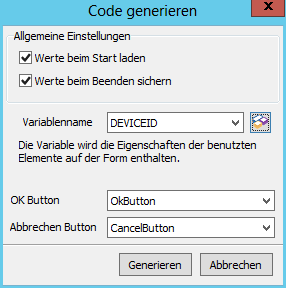
Code generieren
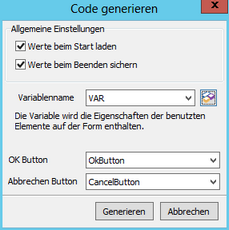
Diese Funktion dient dem automatischen Erstellen einer Code-Basis, auf der schließlich die restliche Funktionalität entwickelt werden kann. So werden die Funktionen erstellt, welche beim Start bzw. beim Beenden der Form automatisch aufgerufen werden. Optional können dabei Werte aus einer Variablen geladen bzw. in diese gespeichert werden. Zusätzlich lassen sich die Standard-Buttons für die OK- bzw. Abbrechen-Funktionalität der Form festlegen.
Über die Option Werte beim Start laden kann festgelegt werden, dass die angegebene Variable beim Start der Form ausgelesen wird. Enthält diese Variable eine bestimmte Syntax, können die Eigenschaften von Form-Elementen automatisch auf einen bestimmten Wert gesetzt werden. Die Option Werte beim Beenden sichern speichert die Eigenschaften aller Form-Elemente beim Beenden der Form in derselben Syntax und derselben Variablen.

Code generieren
Der Inhalt der Variablen hat dabei die Syntax Element.Eigenschaft=Wert,[…]. Soll die Variable beim Start der Form ausgelesen werden, um bestimmt Eigenschaften zu setzen, müssen Sie für den korrekten Inhalt einer Variablen vor dem Aufruf der Form im Client Command selbst sorgen, z.B. mit Hilfe der Kommandos der String-Kategorie (siehe Kategorie Strings). Werden die Eigenschaften der Form-Elemente beim Beenden der Form gespeichert, wird genau dieselbe Syntax verwendet, wodurch eine Weiterverarbeitung der Daten relativ leicht fällt.
Um z.B. den Text eines Edit-Elements mit dem Namen Edit1 auf ‚Aagon‘ zu setzen und einen Radio-Button mit dem Namen Radio1 zu aktivieren, muss der Variableninhalt wie Folgt lauten:
Welchen Namen ein Element trägt und welche Eigenschaften es besitzt, können Sie über den Object Inspector einsehen.
Zusätzlich zum Laden und Speichern von Eigenschaften von Form-Elementen, lassen sich der OK Button sowie der Abbrechen Button festlegen. Dazu werden in der DropDown-Liste alle bereits vorhandenen Buttons aufgelistet. Der Unterschied der beiden Buttons besteht darin, dass der OK Button die Form mit dem Ergebnis 0 beendet und vorher alle Eigenschaften der Form-Elemente in der angegebenen Variablen speichert, während der Abbrechen Button die Form mit dem Ergebnis 1 beendet und die Eigenschaften der Form-Elemente nicht speichert.
| Funktion | Beschreibung |
| Syntax überprüfen | Über diese Funktion kann überprüft werden, ob die Syntax des Quellcode korrekt ist. Ist dies der Fall, wird eine kurze Information mit dem Inhalt Syntax korrekt. angezeigt. Andernfalls wird eine Fehlermeldung angezeigt, welche angibt, wo der Fehler liegt und von welcher Art der Fehler ist. |
| Start | Über diese Funktion kann die Form so ausgeführt werden, wie sie später angezeigt wird. Dabei kann die Funktionalität bis auf eine Ausnahme getestet werden: Wird von einem Form-Element eine Variable genutzt, welcher im Client Command ein Wert dynamisch (d.h. ein anderer Wert als der Standardwert) zugeordnet wurde, ist dieser Wert hier nicht verfügbar. Dies ist dadurch bedingt, dass über die Funktion Ausführen lediglich die Form ausgeführt wird und nicht das komplette Client Command, wodurch die Variable nicht auf den entsprechenden Wert gesetzt werden konnte |
| Bearbeiten | Unterhalb dieses Menüpunktes finden Sie die bekannten Funktionen Rückgängig, Wiederholen, Kopieren, Ausschneiden, Einfügen, Löschen, Alle auswählen, Suchen sowie Ersetzen. Die Funktionen Rückgängig, Wiederholen, Suchen sowie Ersetzen sind allerdings nur in der Quellcode-Ansicht (siehe Arbeitsfläche) verfügbar. |
| Hilfe | Unterhalb dieses Menüpunktes finden Sie die Funktionen Ausrichtungspalette anzeigen und Hinweise zu befehlen anzeigen. Über Hinweise zu Befehlen anzeigen erreichen Sie die Befehlsreferenz, in der alle zur Verfügung stehenden Klassen, deren Methoden und Eigenschaften sowie Prozeduren und Konstanten aufgelistet werden. Diese werden auf der linken Seite, logisch in Units unterteilt, aufgelistet. Möchten Sie eine Methode, Prozedur oder Konstante verwenden, so müssen Sie die entsprechende Unit in der uses-Direktive im Code-Teil hinzufügen. Tragen Sie die Unit im Code-Teil manuell ein, oder markieren Sie die entsprechende Unit und klicken Sie auf hinzufügen |
| Debug | Unterhalb dieses Menüpunktes finden Sie die Funktionen Trace into und Step over. Beide sind nur im Debugging-Modus aktiviert. Mit Hilfe dieser Befehle können Sie den erstellten Quelltext gezielt debuggen. Step into bewirkt die schrittweise Verarbeitung. Step over bewirkt, dass gesamte Blöcke als ein Schritt bearbeitet. So kann verhindert werden, dass Wiederholungsstrukturen schrittweise abgearbeitet werden. Die Funktion Ausrichtungspalette anzeigen öffnet ein kleines Fenster, über welches Sie die Ausrichtungen der aktuell markierten Objekte steuern können. Dazu markieren Sie vorher die betroffenen Elemente und klicken dann auf den entsprechenden Button der Ausrichtungsskala. Dies betrifft jedoch nur Objekte in der Form-Ansicht (siehe Arbeitsfläche). |
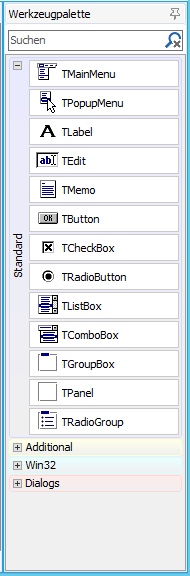
Werkzeugpalette
Die Werkzeugpalette beinhaltet alle grafischen Form-Elemente, die im Form-Editor genutzt werden können. Ein Element kann auf der Form eingefügt werden, indem es in der Werkzeugpalette angeklickt wird. Durch einen weiteren Klick auf die Form wird das Element an der aktuellen Mausposition eingefügt.
Die Elemente sind in die Gruppen Standard, Additional, Win32 und Dialogs eingeteilt, wobei es sich um Windows Standard Controls handelt:
| Standard | |||
| TMainMenu TPopupMenu TLabel TEdit | TMemo TButton TCheckbox | TRadioButton TListBox TComboBox | TGroupbox TPanel TRadioGroup |
| Additional | |||
| TBitBn TSpeedButton TMaskEdit TImage | TShape TBevel TStaticText | TSplitter TScrollBox TCheckListBox | TLabeledEdit TColorBox TTimer |
| Win32 | |||
| TTabControl TPageControl TImageList | TProgressBar TTreeView TListView | TDateTimePicker TMonthCalender TRichEdit | TComPort |
| Dialogs | |||
| TOpenDialog TSaveDialog TFontDialog | TColorDialog TPRintDialog TPrinterSetupDialog | TOpenPictureDialog TSavePictureDialog TFindDialog | TReplaceDialog TPageSetupDialog |

Werkzeugpalette
Da sich die genannten Form-Elemente – wie bereits erwähnt – alle stark an Delphi anlehnen, sind weitere Informationen über eine API im Internet zu finden.
Standard Elemente
Die Elemente der Standardgruppe umfassen einige grundlegende grafische Bedienelemente.
| Name | Beschreibung |
| TMainMenu | Erstellt eine horizontale Menüleiste am oberen Fensterrand. Elemente können über die Items Eigenschaft im Object Inspector eingefügt werden. |
| TPopupMenu | Erstellt ein Popupmenü. Sie müssen dieses Menü einem anderen Element über die PopupMenü-Eigenschaft hinzufügen. Danach erscheint das Menü bei einem Rechtsklick auf das entsprechende Element. |
| TLabel | Erstellt einfachen Text der frei platziert werden kann. Der Text kann vom Anwender nicht geändert werden. |
| TEdit | Erstellt ein einfaches Textfeld, in das vom Anwender Text eingetragen kann. Mithilfe der Enabled-Eigenschaft kann das Feld nicht editierbar gemacht werden. |
| TMemo | Erstellt ein mehrzeiliges Textfeld, welches sich ansonsten wie ein TEdit-Element verhält. |
| TButton | Erstellt einen einfachen Button. Mithilfe der verschiedenen Events kann dem Button Funktionalität hinzugefügt werden. |
| TCheckBox | Erstellt eine Checkbox. Auf diese Weise kann dem Anwender eine Auswahl an Optionen gegeben werden, wobei mehrere Optionen ausgewählt werden können |
| TRadioButton | Erstellt einen Radio Button. Auf diese Weise kann dem Anwender eine Auswahl an Optionen gegeben werden, wobei im Unterschied zur Checkbox hier nur eine Auswahl getroffen werden kann. Eine Mehrfachauswahl ist nicht möglich. |
| TListBox | Erstellt eine Liste. Je nach MultiSelect-Eigenschaft, kann der Anwender einen oder mehrere Einträge auswählen. Einträge werden über die Items-Eigenschaft hinzugefügt. |
| TComboBox | Erstellt ein DropDown Feld. Einträge werden über die Items-Eigenschaft hinzugefügt. |
| TGroupBox | Erstellt eine Groupbox zur logischen Strukturierung weiterer Elemente. Besonders wenn sich viele verschiedene Auswahlelemente in dem Fenster befinden, sorgt eine logische Einordnung für eine bessere Übersicht für den Anwender. Beachten Sie, dass Sie keine bestehenden Elemente zur GroupBox hinzufügen können. Erstellen Sie deshalb zuerst eine GroupBox und erzeugen Sie danach neue Elemente in dieser. |
| TPanel | Erstellt ein Panel zur logischen Strukturierung weiterer Elemente. Das Panel bietet keine eigenen besonderen Eigenschaften. Es können jedoch alle Events genutzt werden, um auf verschiedene Ereignisse zu reagieren. Beachten Sie, dass Sie keine bestehenden Elemente zum Panel hinzufügen können. Erstellen Sie deshalb zuerst ein Panel und erzeugen Sie danach neue Elemente in diesem. |
| TRadioGroup | Erstellt eine Gruppe von Radio Buttons. Innerhalb einer Gruppe kann immer nur ein Eintrag ausgewählt werden. Einträge werden über die Items-Eigenschaft hinzugefügt. |
Dialoge
Bei den Elementen der Dialogs Gruppe handelt es sich um verschiedene Dialoge, die die Interaktion mit dem Benutzer vereinfachen. Um einen Dialog zu benutzen, platzieren Sie ihn auf der Form. Während Sie im Formeditor arbeiten, wird der Dialog als kleines Icon auf der Form dargestellt, wird das Client Command später ausgeführt wird das Icon nicht angezeigt.
| Name | Beschreibung |
| TOpenDialog | Ein einfacher "Öffnen"-Dialog, der eine Dateiauswahl ermöglicht. |
| TSaveDialog | Ein Dialog zum Auswählen eines Speicherortes. |
| TFontDialog | Ermöglicht das Verändern von Schriftarten. |
| TColorDialog | Mithilfe dieses Dialogs ist es möglich verschiedene Farben auszuwählen oder eine spezielle Farbe zu definieren. |
| TPrintDialog | Öffnet einen einfachen Druckdialog, um Dokumente zu drucken. |
| TPrinterSetupDialog | Öffnet einen Dialog, um verschiedene Druckereinstellungen festlegen zu können. |
| TOpenPictureDialog | Verhält sich ähnlich wie TOpenDialog, allerdings lassen sich nur Bilddateien auswählen. |
| TSavePictureDialog | Verhält sich ähnlich wie TSaveDialog, allerdings lassen sich nur eine Bilddatei speichern. |
| TFindDialog | Öffnet einen Dialog um nach bestimmten Wörtern oder Wortteilen zu suchen |
| TReplaceDialog | Erweitert den TFindDialog um die Möglichkeit Wörter zu ersetzen |
| TPageSetupDialog | Ein Dialog um Papierseiteneinstellungen vorzunehmen. |
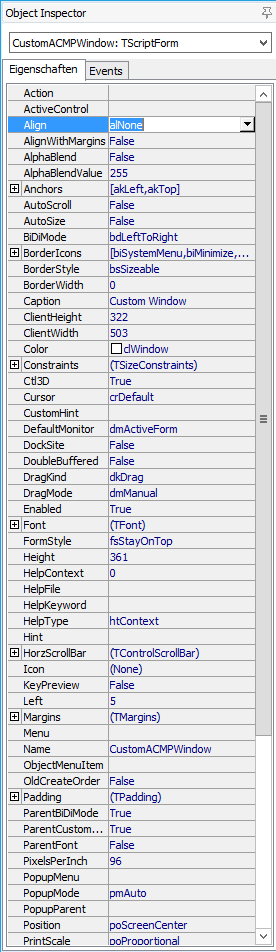
Object Inspector Form Editor
| Der Object Inspector besitzt zwei Tabs: Eigenschaften und Events. Die Eigenschaften eines Elements werden unter dem Tab Eigenschaften aufgelistet. Die Werte können einfach bearbeitet und geändert werden. Besitzt eine Eigenschaft weitere Teileigenschaften, können diese über den +-Button vor der Eigenschaft angezeigt und ebenfalls bearbeitet werden. Die Ereignisse eines Elements werden unter dem Tab Events aufgelistet. Dort kann für jedes mögliche Ereignis eine Funktion angegeben werden, welche aufgerufen wird, sobald das entsprechende Ereignis ausgelöst wird. Die Funktion kann dabei über eine Liste ausgewählt werden, in welcher alle bereits im Quellcode definierten Funktionen aufgelistet werden. Existiert noch keine Funktion, die einen passenden Code enthält, kann über einen Doppelklick auf die leere Auswahl automatisch eine neue Funktion im Quellcode erzeugt und angezeigt werden. Ein Doppelklick auf eine bereits ausgewählte Funktion zeigt die entsprechende Funktion an. |
Arbeitsfläche
Die Arbeitsfläche stellt den Hauptteil des Form Editors dar, wobei sie sich in die beiden beiden Tabs Form und Quellcode aufteilt. Der Tab Design beinhaltet die grafischen Komponenten, während der Tab Code den Programmcode enthält.

Arbeitsfläche des Form Editors
Über den Tab Design kann der komplette Dialog designed werden, ohne eine einzige Zeile Quellcode schreiben zu müssen. Dabei können Form-Elemente eingefügt, positioniert und über deren Eigenschaften bzw. Ereignisse konfiguriert werden.
Über den Tab Code kann der eigentliche Programmcode erstellt werden. Automatisch eingefügte Funktionen sind meist am Ende des bestehenden Programmcodes zu finden.
Exemplarische Erstellung einer Form
In diesem Abschnitt soll eine Beispiel-Form Schritt für Schritt erstellt werden, um die Handhabung des Form Editor vorzustellen. Die Form soll dabei eine Liste aller Clients enthalten, die automatisch beim Start der Form mit Daten aus der ACMP-Datenbank gelesen werden. Sobald ein Client markiert wird, sollen zusätzliche Eigenschaften des Clients geladen und angezeigt werden. Schließlich soll es möglich sein, die angezeigten Daten in einer Datei zu speichern.

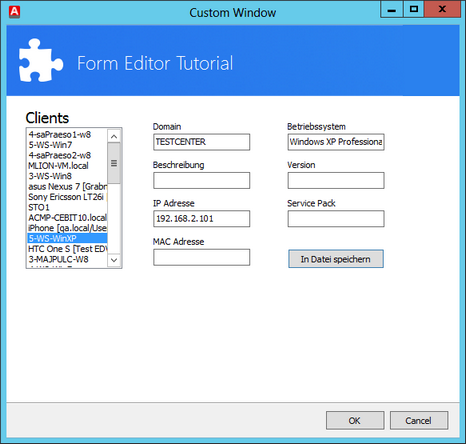
Fertige Form
Im ersten Schritt lernen Sie, wie Sie Informationen aus der ACMP-Datenbank auslesen und als Liste anzeigen können. Im zweiten Schritt wird die Möglichkeit hinzugefügt für ausgewählte Clients weitere Details anzeigen zu lassen. Im letzten Schritt lernen Sie den Umgang mit zusätzlichen Dialogen, um die Daten in eine Datei zu speichern.
Erstellen Sie über die ACMP Console zunächst ein neues Client Command und ziehen Sie das Kommando FormEditor in den Skript-Bereich. Anschließend klicken Sie in dem neuen Dialog auf Form Bearbeiten und öffnen so den FormEditor.
Clients aus der Datenbank auslesen
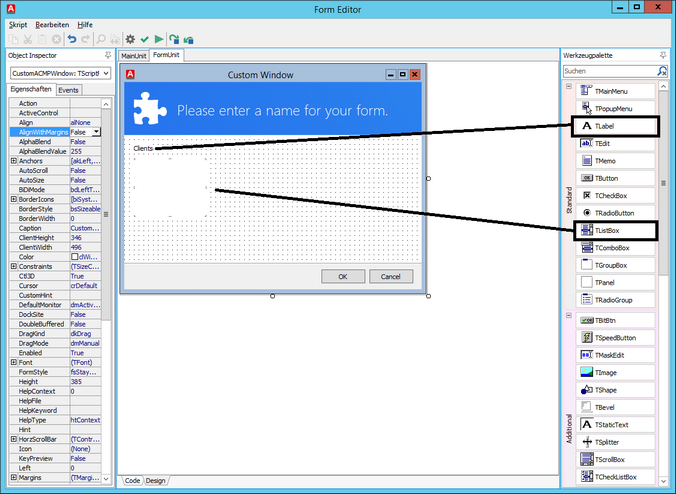
Auf der leeren Form erstellen Sie nun ein Label und eine ListBox. Dazu klicken Sie in der Werkzeugpalette auf das jeweilige Symbol. Mit einem weiteren Klick auf die Form, wird die Komponente an der Mausposition erstellt. Über den Object Inspector können Sie nun die Eigenschaften der jeweils markierten Komponente ändern. Zum Beispiel lässt sich der Name des Labels auf Clients setzen sowie die Höhe der ListBox ändern.

Hinzufügen der erforderlichen Elemente
Damit die ListBox direkt beim Aufruf der Form alle Clients beinhaltet, muss der passende Programmcode in DelphiSkript erstellt werden. Klicken Sie auf den Tab Code unterhalb der Form. Es wird Ihnen nun der Quellcode für die Form angezeigt, wo Sie die beiden Funktionen OkButtonClick und CancelButtonClick finden. Diese Funktionen sind für den bereits vorhandenen OK- bzw. Cancel-Button gedacht, wodurch die Form über CloseForm() mit einem entsprechenden Rückgabewert beendet wird.
Erstellen Sie nun manuell die Funktion FormActivate, welche automatisch durchlaufen wird, sobald die Form aufgerufen wird. Hier deklarieren Sie zunächst die Variablen LSQL als String, LClients als TStringList und i als integer. Anschließend initialisieren Sie die Variable LClients. Diese Variablen werden benötigt, um im Folgenden auf die Datenbank zuzugreifen.
Als nächstes erstellen Sie ein SQL-Kommando, um den Computernamen aller Clients aus der ACMP Datenbank auszulesen und speichern es in der Variablen LSQL. Damit Sie Zugriff auf die ACMP Datenbank erhalten, müssen Sie zunächtst die AagonSQLQuery unit importieren. Öffnen Sie dazu die Befehlsreferenz, markieren Sie die AagonSQLQuery unit und klicken Sie auf hinzufügen. Nun muss die sqlquery ausgeführt werden, welche folgende Parameter benötigt:
| Parameter | Beschreibung |
| SQLStatement | Das SQL-Statement selbst. Im Beispiel LSQL. |
| ConnectionString | Verbindungsangaben zum SQL-Server in der Standardnotation. Wird im Beispiel nicht benötigt, da die Abfrage über den ExecuteOnACMPServer Parameter auf dem ACMP Server ausgeführt wird. |
| Variable | Projektvariable in der das Ergebnis gespeichert werden kann. |
| ResultList | String-Liste, in welcher die Ergebnisse gespeichert werden. Im Beispiel ist dies die Variable LClients. |
| ExecuteOnACMPServer | Eine true/false-Angabe, ob die Abfrage auf der ACMP Datenbank ausgeführt werden soll. Bei der Angabe von true wird kein ConnectionString benötigt. |
Nach dem Ausführen der Abfrage sind die Abfrageergebnisse in der Variablen LClients hinterlegt. Mit Hilfe einer for-Schleife werden nun die Ergebnisse durchlaufen und der ListBox hinzugefügt. Da die Ergebnisse in der Form Spaltenname=Wert sind, muss der Spaltenname (in diesem Fall Computername) inkl. des Gleichheit-Zeichens jedoch zuvor entfernt werden, was über die Funktion StringReplace erfolgt.
var
LSQL: String;
LClients: TStringList;
i: integer;
begin
LClients := TStringList.Create;
try
LSQL := 'Select COMPUTERNAME from CLT_CLIENTS_Table';
sqlquery(LSQL, '', '', LClients, true);
for i := 0 to LClients.count-1 do
begin
ListBox1.items.add(StringReplace(LClients.strings[i], 'COMPUTERNAME=', ''));
end;
finally
LClients.Free;
end;
end;
Zuletzt werden die Ressourcen der Variable LClients über den Aufruf LClients.Free freigegeben. Ordnen Sie diese Funktion nun dem Event OnActive zu, sodass die Funktion automatisch ausgeführt wird.
Wenn Sie die Form nun starten, werden die Computernamen aller Clients in der ListBox aufgelistet. Je nach Anzahl der Clients kann dies einige wenige Sekunden dauern.
Auswahlbasierte Clientdaten anzeigen
Nachdem alle Clients in einer ListBox aufgelistet werden, sollen nun ein paar Daten des Clients aus der Datenbank geladen und angezeigt werden, welcher in der ListBox markiert wird. Die zu ladenden Daten werden hier nun auf die Computerdomain, die Computerbeschreibung, die IP Adresse, die MAC Adresse, den Betriebssystemnamen, die Betriebssystemversion und das aktuelle ServiePack festgelegt.
Für die genannten Daten fügen Sie für jeden Datensatz ein Label und ein Edit-Feld auf der Form ein. Die Label benennen Sie entsprechend dem Datensatz der in dem zugehörigen Edit-Feld angezeigt werden soll. Geben Sie den Edit-Feldern ebenfalls sprechende Namen über den Object Inspector, über welche die Felder angesprochen werden können. Im Beispiel sind dies die Namen EditDomain, EditBeschreibung, EditIP, EditMAC, EditOS, EditVersion und EditSP.
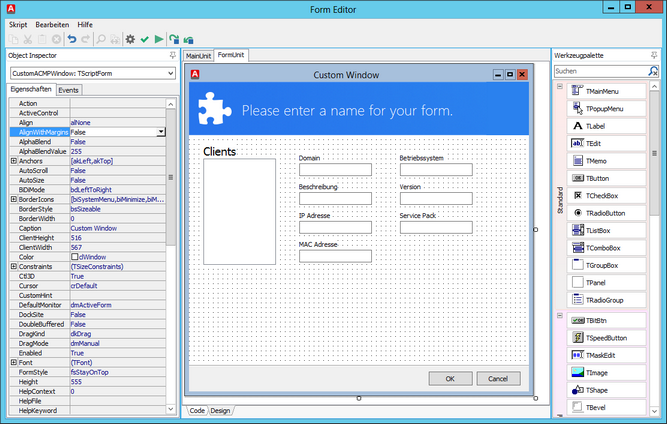
Damit die soeben erstellten Komponenten mit den Daten eines in der ListBox markierten Clients gefüllt werden können, muss die ListBox angepasst werden. Um die ListBox anzupassen, klicken Sie diese an und wählen Sie den Tab Events im Object Inspector an. Dort führen Sie einen Doppelklick auf das Leerfeld neben dem Event OnClick aus. Dadurch wird automatisch die Funktion ListBox1Click() im Quellcode erstellt, welche automatisch aufgerufen wird, sobald Sie einen Client in der ListBox markieren.

Hinzufügen weiterer Elemente um Details anzeigen zu können
Zunächst deklarieren Sie nun die Variablen LSqlID, LSqlPC und LSqlOS als String sowie LID, LPC und LOS als TStringList. Weiterhin werden die Strings pc und os und der integer pos benötigt. Anschließend müssen Sie die Variablen LID, LPC und LOS mit TStringList.Create initialisiert werden. In einem try/finally-Block werden nun die Daten des markierten Clients ausgelesen. Dazu wird die Variable LSqlID mit einem SQL-Statement gesetzt, welches die ClientID aus der Datenbank ausliest. Die ClientID wird hier über den Clientnamen des markierten Clients identifiziert. Der aktuell markierte Clientname lässt sich über listBox1.items.strings[listBox1.ItemIndex] herausfinden. Nachdem das SQL-Statement LSqlID über sqlquery ausgeführt wurde, befindet sich das Ergebnis in der TStringList-Variablen LID. Da sich das Ergebnis aber wieder im Format Spaltenname=Wert befindet, wird der eigentliche Wert mit Hilfe eines Copy ausgelesen und anschließend wieder in der gleichen Variablen gespeichert.
Da die ClientID des markierten Clients nun bekannt ist, können die Variablen LSqlPC und LSqlOS mit jeweils einem SQL-Statement versehen werden. Dabei liest das SQL-Statement der Variablen LSqlPC die Daten Domain, Beschreibung, IP Adresse und MAC Adresse aus der Datenbanktabelle CLT_CLIENTS. Das SQL-Statement der Variablen LSqlOS hingegen liest die Werte Betriebssystem, Version und ServicePack aus der Datenbanktabelle CLT_OPERATINGSYSTEM aus. Über die Where-Klausel in Verbindung mit der soeben ausgelesenen ClientID werden nur die Daten eines einzelnen Clients ausgelesen.
Die Ergebnisse der sqlquery-Abfragen mit den Variablen LSqlPC und LSqlOS befinden sich in den Variablen LPC und LOS. Damit die Ergebnisse weiterverarbeitet und korrekt angezeigt werden können, werden die Ergebnisstrings in den entsprechenden Variablen pc bzw. os gespeichert.
Die Ergebnisse liegen jetzt in dem Format Spaltenname=Wert,Spaltenname=Wert,[…] vor. Diese Ergebnisse werden nun von vorne nach hinten mit Delete-, Pos- und Copy-Funktionen zerteilt. Dadurch können die eigentlichen Werte aus dem Ergebnis herauskopiert und mit EditX.Text direkt in das entsprechende Edit-Feld geschrieben werden. Dies wird zunächst für die Variable pc und anschließend für die Variable os durchgeführt.
Zuletzt sollten Sie Ressourcen der Variablen LID, LPC und LOS mit .Free wieder freigeben. Wenn Sie die Form nun starten und einen Client markieren, sollten seine Werte angezeigt werden.
var
LSqlID, LSqlPC, LSqlOS: String;
LID, LPC, LOS: TStringList;
pc, os : String;
pos: integer;
begin
LID := TStringList.Create;
LPC := TStringList.Create;
LOS := TStringList.Create;
try
LSqlID := 'Select CLIENTID from CLT_CLIENTS_Table WHERE COMPUTERNAME='''
+ listBox1.items.strings[listBox1.ItemIndex] + '''';
SqlQuery(LSqlID, '', '', LID, true);
if (LID.Count > 0) then
begin
LID.strings[0] := Copy(LID.strings[0], 10, Length(LID.strings[0]));
LSqlPC := 'Select COMPUTERDOMAIN, COMPUTERDESCRIPTION, PRIMARYIP, MACADDRESS'
+ ' From CLT_CLIENTS_Table Where CLIENTID=' + quotedstr(LID.strings[0]);
LSqlOS := 'Select OSSTRING, PRODUCTTYPE, SERVICEPACK From CLT_OPERATINGSYSTEM'
+ ' Where CLIENTID=' + quotedstr(LID.strings[0]);
SqlQuery(LSqlPC, '', '', LPC, true);
pc := LPC.strings[0];
SqlQuery(LSqlOS, '', '', LOS, true);
os := LOS.Strings[0];
Delete(pc, 1, 15); pos := Pos(',', pc);
EditDomain.Text := Copy(pc, 0, pos-1);
pos := Pos('=', pc);
Delete(pc, 1, pos);
pos := Pos(',', pc);
EditBeschreibung.Text := Copy(pc, 0, pos-1);
pos := Pos('=', pc);
Delete(pc, 1, pos);
pos := Pos(',', pc);
EditIP.Text := Copy(pc, 0, pos-1);
pos := Pos('=', pc);
Delete(pc, 1, pos);
EditMAC.Text := Copy(pc, 0, Length(pc));
Delete(os, 1, 9);
pos := Pos(',', os);
EditOS.Text := Copy(os, 0, pos-1);
pos := Pos('=', os);
Delete(os, 1, pos);
pos := Pos(',', os);
EditVersion.Text := Copy(os, 0, pos-1);
pos := Pos('=', os);
Delete(os, 1, pos);
EditSP.Text := Copy(os, 0, Length(os));
end;
finally
LID.Free;
LPC.Free;
LOS.Free;
end;
end;
{{/none}}
Clientdaten speichern
Die Daten des aktuell markierten Clients werden nun angezeigt. Die Funktion der Form soll jetzt um die Möglichkeit erweitert werden, die Daten eines Clients in einer Datei speichern zu können. Dazu platzieren Sie einen Button auf der Form und weisen ihm über den Object Inspector z.B. die Caption (Überschrift) In Datei speichern zu. Anschließend erstellen Sie über den Tab Events eine neue Funktion indem Sie einen Doppelklick in das leere Feld neben dem Event OnClick ausführen.

Vervollständigen der Form
Da der Benutzer später die Möglichkeit haben soll, die angezeigten Daten in einer beliebigen Datei speichern zu können, wird ein entsprechender (Standard-)Dialog benötigt, welcher eine Dateiauswahl zulässt. Um diesen zu erstellen, wechseln Sie von dem Code- zum Design-Tab und positionieren die Komponente TSaveDialog aus der Werkzeugpalette (unter Dialogs) auf der Form. Über den Object Inspector können Sie die z.B. die DefaultExt (Dateierweiterung) auf .txt und den Filter auf Text file (*.txt) | *.txt setzen. Die Komponente ist bei der Ausführung der Form allerdings nicht zu sehen.
Wechseln Sie nun wieder zur Quellcode-Ansicht in die Funktion Button1Click. Dort deklarieren Sie die TStringList-Variable data. Anschließend wird eine Sicherheitsabfrage eingebaut, welche kontrolliert, ob überhaupt ein Client in der ListBox markiert ist. Ist dies nicht der Fall, wird das Speichern über exit abgebrochen.
Dem TSaveDialog wird nun ein Dateiname zugewiesen. Dazu wird die markierte Clientname aus der ListBox ausgelesen, wie es bereits in der Funktion FormActivate geschieht. Anschließend wird der TSaveDialog in einer if-Abfrage ausgeführt. Dadurch öffnet sich der Standarddialog zum Speichern einer Datei. Als Dateiname ist bereits der eben zugewiesene Clientname als Vorschlag eingetragen. Wird der Dialog abgebrochen, wird ein Informationsdialog ausgegeben, dass das Speichern fehlgeschlagen ist.
Wird der Dialog bestätigt, wird in einem try/finally-Block die Variable data zunächst initialisiert und über die add()-Funktion mit den Daten aus den Edit-Feldern sowie dem Clientname aus der ListBox gefüllt. Anschließend wird die Methode SaveToFile aufgerufen, wodurch der Dateiinhalt in der ausgewählten Datei gespeichert wird. SaveDialog1.FileName beinhaltet dabei den ausgewählten Dateinamen.
Nach der Speicherung werden die Ressourcen der Variable data freigegeben. Die Form ist nun fertig und besitzt die verlangten Funktionen.
var
data : TStringList;
begin
if ListBox1.ItemIndex < 0 then
exit;
SaveDialog1.FileName := ListBox1.items.strings[ListBox1.ItemIndex] + '.txt';
if SaveDialog1.Execute(null) then
begin
try
data := TStringList.Create();
data.Add('Client = ' + ListBox1.items.strings[ListBox1.ItemIndex]);
data.Add('Domain = ' + EditDomain.Text);
data.Add('Beschreibung = ' + EditBeschreibung.Text);
data.Add('IP Adresse = ' + EditIP.Text);
data.Add('MAC Adresse = ' + EditMAC.Text);
data.Add('Betriebssystem = ' + EditOS.Text);
data.Add('Version = ' + EditVersion.Text);
data.Add('ServicePack = ' + EditSP.Text);
data.SaveToFile(SaveDialog1.FileName);
finally
data.Free;
ShowMessage('Daten wurden gespeichert in: ' + SaveDialog1.FileName);
end;
end;
else
ShowMessage('Speichern abgebrochen.');
end;
Erstellung eines AD-Formulars
Der Form Editor in ACMP unterstützt auch die Verwendung der LDAP-Befehle Search und Modify. Im Folgenden wird aufgezeigt, wie Sie ein entsprechendes Formular erstellen. Sie werden kennenlernen, wie Sie ein Formular erstellen und einen LDAP-Suchfilter einrichten und wie Sie bei LDAP-Attribute über das Formular ändern können.
Vorbereitung in der Code-Ansicht
Wechseln Sie in die Code-Ansicht des Formulars und fügen Sie zunächst die folgenden Units hinzu: Classes, Graphics, Controls, Forms, Dialogs, ExtCtrls, StdCtrls, SysUtils, Buttons, AagonLDAP;
Anschließend definieren Sie globale Variablen vom Typ String für den Host, den Port, den User, das Passwort, die Basis der Suche, den Suchfilter und für eine Fehlermeldung sowie eine gloabale Variable vom Typ TStringList für die Ergebnissliste.
Codebeispiel
uses
Classes, Graphics, Controls, Forms, Dialogs, ExtCtrls,
StdCtrls, SysUtils, Buttons, AagonLDAP;
var
llist : TStringList;
strHost, strPort, strUser, strPwd, strBaseDN, strFilter, strError: String;
Erstellen Sie eine Funktion, mit welcher Sie eingegebene Strings escapen können.
Codebeispiel
function escapevalues(Value: String) : String;
begin
Value := '"'+StringReplace(Value,',','","')+'"';
Result := StringReplace(Value, '","","', ',');
end;
Erstellen Sie nun eine Prozedur, in der Sie für die Variablen Werte festlegen:
| Wert | Beschreibung |
| Host | Domänencontroller an den die Anfrage gestellt wird |
| Port | Für die Anfrage verwendeter Port (Port 389: LDAP, Port 3268: Global Katalog) |
| User | Benutzer für die Anfrage |
| Passwort | Passwort des Benutzers |
| BaseDN | Basis der Suche (DistinguishedName) |
| Filter | LDAP-Suchfilter |
Codebeispiel
begin
strHost := '192.168.1.1';
strPort := '389';
strUser := 'MeinBenutzer@meine.domäne';
strPwd := 'meinGeheimesPasswort123';
strBaseDN := 'dc=meine,dc=domäne';
strFilter := '';
llist := TStringList.Create();
end;
Wechseln Sie nun zurück in die Design-Ansicht und markieren Sie die Form. In der Event-Übersicht müssen Sie jetzt das Event OnActivate auswählen und die erstellte Prozedur "FormActivate" aus der Liste verknüpfen, damit diese vom Event ausgeführt wird. Zusätzlich legen Sie eine Liste an, in welcher Ihre Ergebnisse gespeichert werden sollen um diese im Formular anzuzeigen.
Erstellen des Formulars
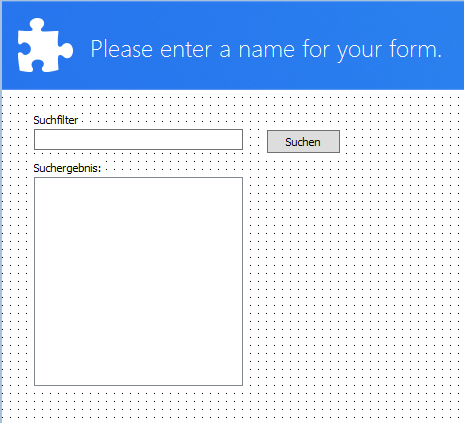
Wechseln Sie in die Design-Ansicht des Formulars und erstellen Sie ein Formular mit den folgenden Elementen:
- Ein Textfeld zur Eingabe des Suchfilters (hier kann optimal ein beschreibendes Label eingefügt werden)
- Einen Button, mit dem Sie den Suchfilter ausführen
- Eine Textarea, in der Ihnen die Suchergebnisse angezeigt werden (hier kann optional ein beschreibendes Label eingefügt werden)

Beispiel des Formulars - Suche
Damit Sie den Suchfilter nicht bei jedem Aufruf erneut vollständig eintragen müssen, markieren Sie das Feld und wählen am linken Fensterrand die Eigenschaft Text aus. Tragen Sie nun Ihren Suchfilter ein. In diesem Bespiel wird der folgende Filter verwendet:
Das Textfeld ist nun schon mit dem Suchfilter vorgefüllt.
Suchen-Button konfigurieren
Damit Sie die LDAP-Suche ausführen können, müssen Sie den Suchen-Button konfigurieren. Wechseln Sie hierzu in die Code-Ansicht des Formulars. Hier erstellen Sie nun die Prozedur SearchLdapClick.
Definieren Sie zunächst eine temporäre Liste sowie einen Integer. Damit Sie den im Textfeld edfilter bereitbestellten Suchfilter benutzen, weisen Sie den Text des Suchfilterfeldes Ihrer Filter-Variable zu. Führen Sie einen LDAPsearch aus. Hierbei geben Sie den Host, den Port, die Authentifizierungsmethode, den User, das Passwort, Ihren Einstiegspunkt, den Filter, den Suchbereich, die Ergebnisliste und einen String für eventuelle Fehlermeldungen an.
Die in der Variable llist enthaltenen Ergebnisse werden nun durchlaufen und der listbox1 hinzugefügt.
Codebeispiel
var
ltemp : TStringList;
i : Interger;
begin
ltemp := TStringList.Create();
strFilter := edfilter.Text;
llist.Clear();
ListBox1.Clear();
LDAPSearch(strHost, strPort, 2, strUser, strPwd, strBaseDN, strFilter, 2, llist, strError);
for i := 0 to llist.count-1 do
begin
ltemp.commatext := escapevalues(llist.Strings[i]);
listbox1.items.Add(ltemp.values['CN']);
end
ltemp.free();
end;
Wechseln Sie nun zurück in die Design-Ansicht und markieren den Suchen-Button. In der Event-Übersicht wählen Sie für das Event OnClick die soeben erstelle Prozedur aus der Liste aus. Wenn Sie nun im Formular den Button Suchen klicken, werden Ihnen die Ergebnisse im Suchergebnisfeld angezeigt.
Auslesen/ Anzeigen einzelner Werte
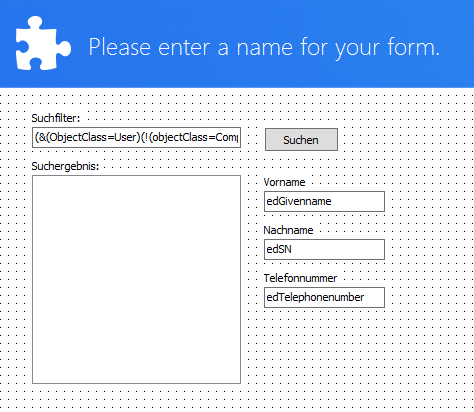
Damit Sie sich einzelne ausgelesene Werte für die Ergebnisse anzeigen lassen können, erstellen Sie nun in der Design-Ansicht die entsprechender Felder. Im Beispiel werden die Felder Vorname, Nachname und Telefonnummer angelegt.

Beispiel der Formulars-Anzeige
Damit Ihnen nun zu einem Ergebnis auch die richtigen Werte angezeigt werden, müssen Sie in der Code-Ansicht die folgende Prozedur erstellen:
Codebeispiel
var
ltemp : TStringList;
begin
ltemp := TStringList.Create();
if ((ListBox1.ItemIndex > -1) AND (ListBox1.Count > 0)) then
begin
ltemp.commatext := escapevalues(llist.Strings[ListBox1.ItemIndex]);
edGivenname.Text := ltemp.Values['givenName'];
edSN.Text := ltemp.Values['SN'];
edTelephonenumber.Text := ltemp.Values['telephoneNumber'];
end
ltemp.Free();
end;
Zum Anzeigen der Werte wechseln Sie nun in die Design-Ansicht und markieren das Suchergebnisfeld. Im linken Fensterbereich wählen Sie den Reiter Events und tragen bei OnClick die gerade erstellte Prozedur ein.
Anpassen einzelner Werte
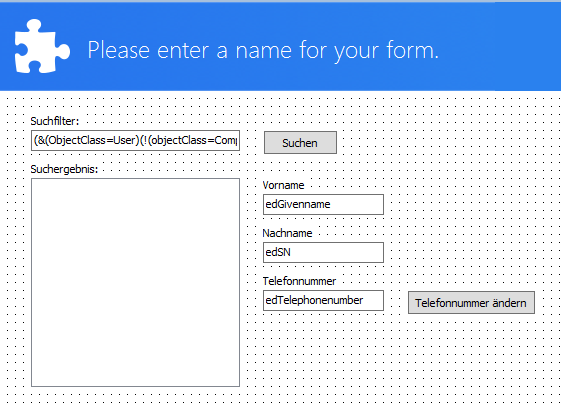
Erstellen Sie nun einen Button in der Design-Ansicht, mit dem Sie die Daten ändern wollen. Im Beispiel wird nur die Telefonnummer aktualisiert.

Beispiel des Formulars - Ändern
Führen Sie nun in der Design-Ansicht einen Doppelklick auf den neu erstellten Button aus um in die Code-Ansicht zu wechseln.
Definieren Sie nun je eine Liste für das Attribut und die Ergebnismenge sowie einen Integer. Nachdem Sie geprüft haben, welches Ergebnis ausgewählt und angezeigt wurde, können Sie den im Anzeigefeld eingetragenen Wert (in diesem Beispiel die Telefonnummer) im markierten Ergebnis aktualisieren. Hierzu führen Sie einen LDAPmodify aus. Als notwendige Parameter geben Sie den Host, den Port, die Authentifizierungsmethode, den User, das Passwort, das anzupassende AD-Object und den anzupassenden Wert an. Abschließend geben Sie an, ob der eingegebene Wert den vorhandenen überschreiben soll (true) oder ob der eingegebene Wert an den bereits vorhandenen angefügt werden soll (false).
Codebeispiel
var
lattrib, ltemp : TStringList;
strUserDN : String;
intEC : Integer;
begin
lattrib := TStringList.Create();
ltemp := TStringList.Create();
strUserDN := '';
ltemp.commatext := escapevalues(llist.Strings[ListBox1.ItemIndex]);
strUserDN := ltemp.Values['distinguishedName'];
lattrib.Add('telephonenumber='+edTelephonenumber.text);
intEC := LDAPModifyAttributes(strHost, strPort, 2, strUser, strPwd, strUserDN, lattrib, false);
lattrib.Free();
ltemp.Free();
end;
Parameter
Authentifizierungsmethode
Die Authentifizierungsmethode gibt an, wie die LDAP-Verbindung hergestellt werden soll. Die folgenden 3 Werte sind möglich:
| Wert | Beschreibung |
| 0 | Die Verbindung wird anonym aufgebaut. |
| 1 | Die Verbindung wird mit einem Windows-Benutzer hergestellt. |
| 2 | Die Verbindung wird mit anzugebenen Benutzerdaten (User und Passwort) hergestellt. |
Suchbereich
Sie können den Suchbereich festlegen, um die Ergebnismenge zu beschränken. Hierbei sind die folgenden 3 Werte möglich:
| Wert | Beschreibung |
| 0 | Der Suchbereich beschränkt sich auf das angegebene Verzeichnis. |
| 1 | Der Suchbereich beschränkt sich auf eine Ebene unter dem angegebenen Verzeichnis. Das Verzeichnis selbst ist hierbei nicht im Suchbereich. |
| 2 | Der Suchbereich umfasst das angegebene Verzeichnis sowie alle untergeordneten Verzeichnisse. |
Nutzung von Projektvariablen
Eine Projektvariable kann dazu genutzt werden, Informationen und Daten aus dem aktuellen Client Command in eine mit dem Form Editor erstellte Form zu übertragen. Ebenso können Informationen und Daten aus der erstellten Form nach deren Schließung zurück in das aktuelle Client Command übertragen werden. Somit lässt sich der Ablauf des Client Command beliebig steuern.
Zunächst legen Sie dazu eine Projektvariable an. Wenn Sie anschließend das Kommando Form editor nutzen, können Sie über die Funktion Code generieren (siehe Menüleiste) einen Dialog aufrufen.

Code generieren
Über diesen Dialog können Sie die entsprechende Projektvariable wählen. Markieren Sie nun die Option Werte beim Start laden bzw. die Option Werte beim Beenden speichern. Dadurch werden beim Start der Form die Werte für sämtliche Komponenten aus der angegebenen Variable geladen, falls diese existieren. Ebenso werden die Inhalte sämtlicher Komponenten beim Beenden der Form in der angegebenen Variable gespeichert.
Über die Option Werte beim Start laden wird der folgende Code in der automatisch generierten Funktion FormActivate() erstellt. Dadurch werden in diesem Beispiel alle Edit-Felder mit Informationen belegt, welche in der Variablen VAR zu finden sind:
EditBeschreibung.Text := GetVarContent('VAR.EditBeschreibung');
EditIP.Text := GetVarContent('VAR.EditIP');
EditMAC.Text := GetVarContent('VAR.EditMAC');
EditOS.Text := GetVarContent('VAR.EditOS');
EditVersion.Text := GetVarContent('VAR.EditVersion');
EditSP.Text := GetVarContent('VAR.EditSP');
In der automatisch generierten Funktion OkButtonClick (siehe Angabe im Screenshot) wird der Code zum Speichern aller Edit-Felder in der Variablen VAR generiert:
'EditDomain=' + EscapePropertyValue(EditDomain.Text) +
',EditBeschreibung=' + EscapePropertyValue(EditBeschreibung.Text) +
',EditIP=' + EscapePropertyValue(EditIP.Text) +
',EditMAC=' + EscapePropertyValue(EditMAC.Text) +
',EditOS=' + EscapePropertyValue(EditOS.Text) +
',EditVersion=' + EscapePropertyValue(EditVersion.Text) +
',EditSP=' + EscapePropertyValue(EditSP.Text));
Die Variable VAR benötigt zum Laden der Informationen und Daten beim Start der Form ein bestimmtes Format. Ebenso werden die Informationen in einem bestimmten Format gespeichert. Dabei werden die Informationen und Daten mit der Syntax Element.Eigenschaft=Wert,[…] geladen bzw. gespeichert.
Im Client Command kann die Variablen VAR somit z.B. über String-Kommandos (siehe Kapitel Kategorie Strings) mit Informationen und Daten vor dem Start der Form belegt werden. Nach dem Beenden der Form lässt sich die Variable über die Angabe %Variable.Eigenschaft% einfach abfragen. Umso z.B. das Betriebssystem eines zuvor in der Form angezeigten Clients abzufragen, geben Sie einfach den String %VAR.EditOS% an.