Dashboards
In der ACMP Console sind bei mehreren Plugins sogenannte Dashboards vorhanden. Die Dashboards enthalten spezielle Widgets, die Ihnen eine Übersicht über die wichtigsten Informationen zu dem jeweiligen Plugin liefern. Die Dashboards werden an verschiedenen Stellen mit den unterschiedlichen Widgets angezeigt (z.B. im Job Dashboard, Schwachstellen Management, Helpdesk, Lizenzmanagement). Sie sind dynamisch anpassbar und können beliebig von Ihnen konfiguriert werden.
Aufbau und Funktionsweise der Dashboards
Die Dashboards in den verschiedenen Plugins haben alle einen identischen Aufbau, bestehend aus der Ribbonleiste zum Konfigurieren der Dashboards und dem Arbeitsbereich zum Einstellen der Widgets, welche die konkreten Informationen enthalten. Dabei lassen Sie sich immer gleich bedienen. Besonders an den Dashboards ist, dass Sie selbst ein individuelles Intervall einstellen können, nachdem sich dieses aktualisiert und neue Änderungen anzeigt (zwischen 30 Sekunden und 15 Minuten, sowie die Funktion der Deaktivierung).

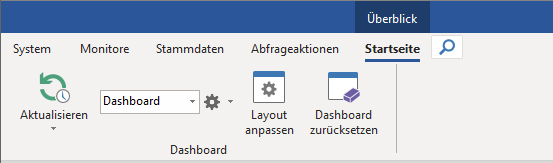
Dashboard-Bereich in der Ribbonleiste
| Name der Funktion | Beschreibung |
|---|---|
| Aktualisieren | Auswahl des Zyklus, in dem sich das Dashboard automatisch aktualisieren soll. |
| Drop-Down-Liste (Dashboard) | Auswahl des Dashboards, das aktuell im Arbeitsbereich angezeigt wird. |
| Konfigurieren | Hinzufügen und verwalten von Dashboards für das aktuell ausgewählte Plugin. |
| Layout anpassen | Öffnet den Layout Designer, in dem das Erscheinungsbild des aktuellen Dashboards angepasst werden kann. |
| Dashboard zurücksetzen | Setzt das aktuelle Dashboard auf sein Standard-Erscheinungsbild zurück. |
Neues Dashboard hinzufügen
- Klicken Sie in der Ribbonleiste auf das Icon
.
- Wählen Sie die Option Neues Dashboard hinzufügen aus.
- Vergeben Sie einen Namen für das neue Dashboard.
- Bestätigen Sie den eingegebenen Namen über den Button OK.
Ihr neues Dashboard ist jetzt hinzugefügt. Sie können nun das Layout des Dashboards anpassen.
Layout anpassen
Klicken Sie in der Ribbonleiste auf Layout anpassen, um den Layout Designer zu öffnen.
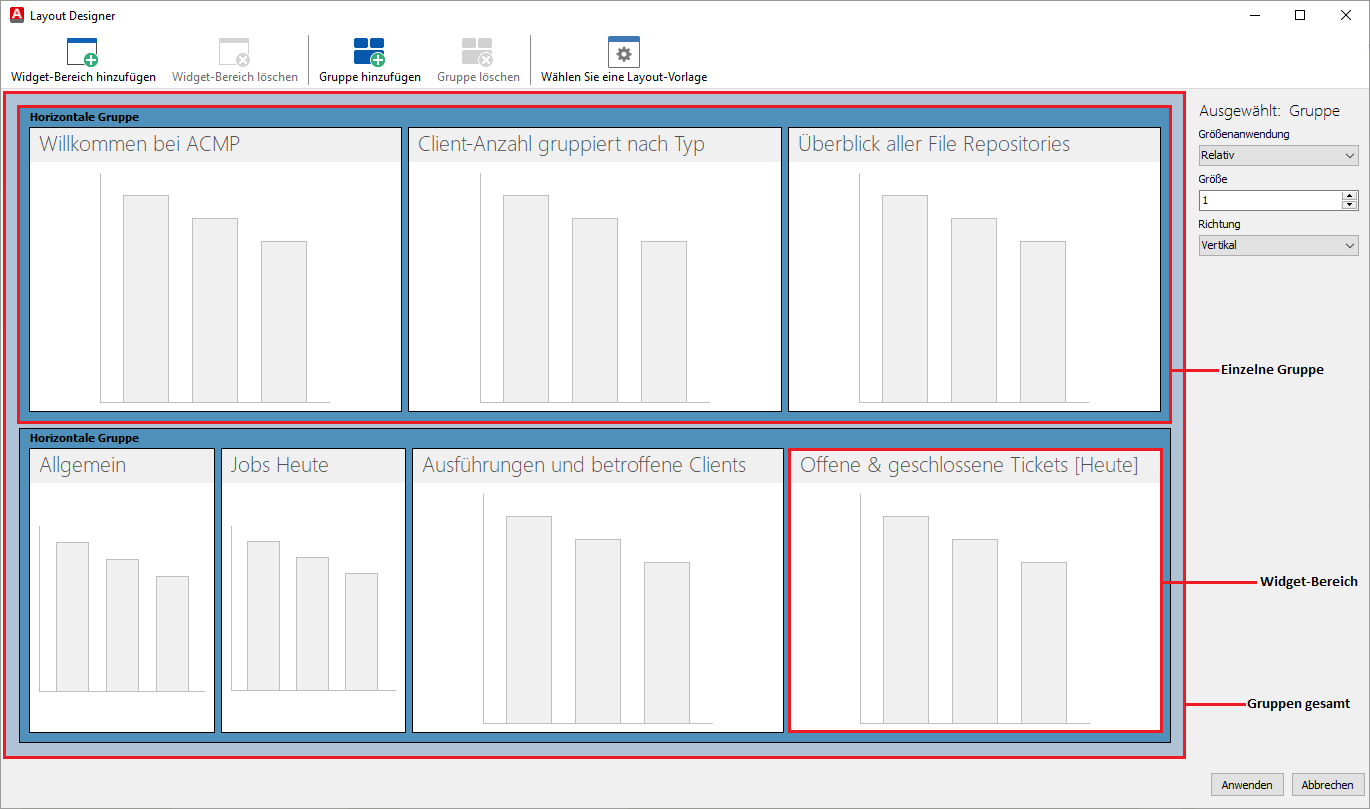
Das Erscheinungsbild des Dashboards besteht aus 3 Ebenen, die Sie über die Buttons in der Ribbonleiste bearbeiten können:
- Ebene 1: Umfasst die gesamten im Layout vorhandenen Gruppen
- Ebene 2: Einzelne Gruppe, die eine oder mehrere Untergruppen und/oder Widget-Bereiche enthält
- Ebene 3: Ein Widget-Bereich enthält im Dashboard ein zugeordnetes Widget

Ebenen im Layout Designer
Über den Button Wählen Sie eine Layout-Vorlage können Sie eines der vorgefertigten Dashboard Layout auswählen. Alternativ können Sie das Layout Ihres Dashboards auch durch hinzufügen oder löschen von Gruppen und Widget-Bereichen beliebig anpassen. In der rechten Menüleiste können Sie die Größe von Widget-Bereichen und Gruppen im Verhältnis zum Fenster (relativ) oder ohne Verhältnis (absolut) einstellen und festlegen, ob Gruppen horizontal oder vertikal angeordnet werden sollen.
Sobald Sie alle Anpassungen vorgenommen haben, bestätigen Sie ihre Auswahl mit dem Button Anwenden, um das Layout zu übernehmen und den Layout Designer zu schließen.
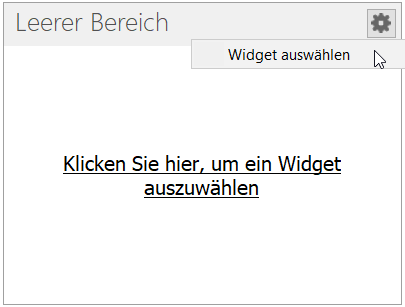
Widgets auswählen
Haben Sie nun ein neues Dashboard hinzugefügt oder möchten die Widgets eines bestehenden Dashboards ändern, können Sie im Arbeitsbereich bei einem leeren Widget-Bereich auf den Text in der Mitte oder das Icon klicken, um die Widget-Auswahl zu öffnen.

Widget hinzufügen
Um ein Widget aus der Widget-Auswahl hinzuzufügen, wählen Sie es mit einem Doppelklick aus und suchen Sie sich eines der verfügbaren Widgets aus der Liste aus (z.B. zum Defender Management, zu Jobausführungen oder zur Managed Software).


