Der Form Editor
Der Form Editor dient der Erstellung eigener Dialoge, welche weit über die standardmäßige OK/Abbrechen-Funktion hinausgehen. Dazu wird eine eigene IDE mitgeliefert, über welche sich solche Dialoge bequem erstellen lassen. Die grafische Oberfläche des Dialogs lässt sich einfach per Maus anpassen, während der eigentliche Funktionscode mit DelphiSkript erstellt wird.
In diesem Tutorial erhalten Sie Informationen zu folgenden Themen:
- Aufbau der IDE
- Tipps zur Nutzung
- Beispielanleitung zur Erstellung einer Form
- Nutzung von Projektvariablen
Das Form Editor-Command
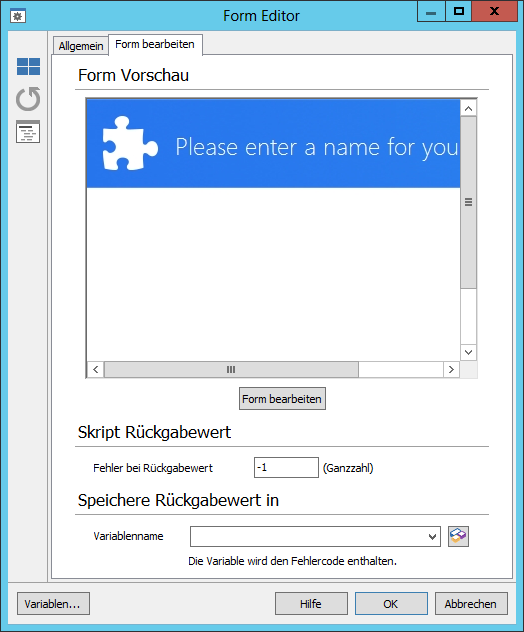
Um den Form Editor zu öffnen, nutzen Sie das Client Command "Form editor" unterhalb der Dialogs-Kategorie im Client Command-Editor (siehe Kategorie Dialogs). Anschließend öffnet sich ein erster Dialog, in welchem eine Vorschau zu finden ist. Diese Vorschau zeigt die Oberfläche des Dialogs, welcher mit dem Form Editor erstellt wurde. Wurde noch kein eigener Dialog erstellt, wird ein Standard-Dialog eingeblendet. Über den Button Form bearbeiten öffnet sich die bereits genannte IDE.

Form Editor Command
Unterhalb der Vorschau finden Sie zwei Variablen-Angaben. Der erste Wert gibt eine Zahl an. Wird diese Zahl von der Form per CloseForm ( x ) zurückgegeben wird, wird das komplette Client Command abgebrochen, da ein Fehler erzeugt wird. Der zweite Wert ist die Angabe einer Projekt-Variable, in welcher der Rückgabewert der Form gespeichert wird. Wird die Form nicht über den ersten Wert abgebrochen, so kann mit dem gespeicherten Wert in der angegebenen Variable der weitere Verlauf des Client Command gesteuert werden.
Wissenswertes zur Nutzung
Bei der Nutzung des Form Editors bzw. einiger seine Funktionen sind verschiedene Dinge zu beachten. Diese sind an den entsprechenden Stellen im vorigen Kapitel erwähnt, sollen aber hier noch einmal zusammengefasst werden.
Funktion Code generieren
Die Funktion Code generieren dient hauptsächlich dazu, automatisch eine Code-Basis für die weitere Entwicklung der Form zu erstellen. Dabei werden die Funktionen für den Start bzw. das Beenden der Form, sowie für den OK- und Abbrechen-Button erstellt. Die Funktionsteile zum Lesen bzw. Schreiben einer evtl. angegebenen Variablen werden ebenfalls erstellt und in die Start- bzw. Beenden-Funktion integriert. Dabei wird der bisher vorhandene Quellcode komplett ersetzt. Aus diesem Grund sollte diese Funktion nur genutzt werden, wenn noch kein eigener Quellcode erstellt wurde. Dies könnte z.B. dann zutreffen, wenn Sie die grafische Oberfläche komplett designen, bevor Sie mit der Programmierung beginnen.
Funktion Code generieren / Korrekte Nutzung der Variable
Damit Eigenschaften von Form-Elementen beim Start bzw. beim Beenden der Form automatisch aus einer Variablen ausgelesen bzw. in eine Variable hineingeschrieben werden können, müssen Sie die entsprechende Option im ‚Code generieren‘-Dialog markieren und eine Variable angeben. Diese Variable muss im Client Command bereits angelegt worden sein.
Der Wert der Variablen hat die folgende Syntax: Element.Eigenschaft=Wert,[…]. Soll die Variable beim Start der Form ausgelesen werden, um bestimmt Eigenschaften zu setzen, müssen Sie für den korrekten Inhalt einer Variablen vor dem Aufruf der Form im Client Command selbst sorgen, z.B. mit Hilfe der Kommandos der String-Kategorie (siehe Kapitel Kategorie Strings).
Werden die Eigenschaften der Form-Elemente beim Beenden der Form gespeichert, wird genau dieselbe Syntax verwendet, wodurch eine Weiterverarbeitung der Daten relativ leicht fällt.
Um z.B. den Text eines Edit-Elements mit dem Namen Edit1 auf ‚Aagon‘ zu setzen und einen Radio-Button mit dem Namen Radio1 zu aktivieren, müssen Sie den Variableninhalt auf den folgenden Wert setzen:
Edit1.Text=Aagon,Radio1.Checked=true
Welchen Namen ein Element trägt und welche Eigenschaften es besitzt, können Sie über den Object Inspector einsehen.
Funktion Ausführen
Wird von einem Form-Element eine Variable genutzt, welcher im Client Command ein Wert dynamisch (d.h. ein anderer Wert als der Standardwert) zugeordnet wurde, ist dieser Wert nicht in einer Form verfügbar, welche über die Funktion Ausführen angezeigt wird. Dies ist dadurch bedingt, dass über die Funktion Ausführen lediglich die Form ausgeführt wird und nicht das komplette Client Command, wodurch die Variable nicht auf den entsprechenden Wert gesetzt werden kann.
Lesen Sie auch weitere Informationen zum Form Editor nach und erfahren Sie zum Beispiel mehr darüber, wie dieser aufgebaut ist und welche Inhalte man mit ihm erstellen kann.


